Introduction Last updated: 2024-04-22
ToyStack.ai is an innovative platform designed to streamline and simplify the development process for both backend and frontend aspects of web applications. It particularly shines when used in conjunction with streaming services that are containerized using Docker. This synergy allows developers to achieve more efficient development workflows, easier scalability, and enhanced deployment processes.
Installation
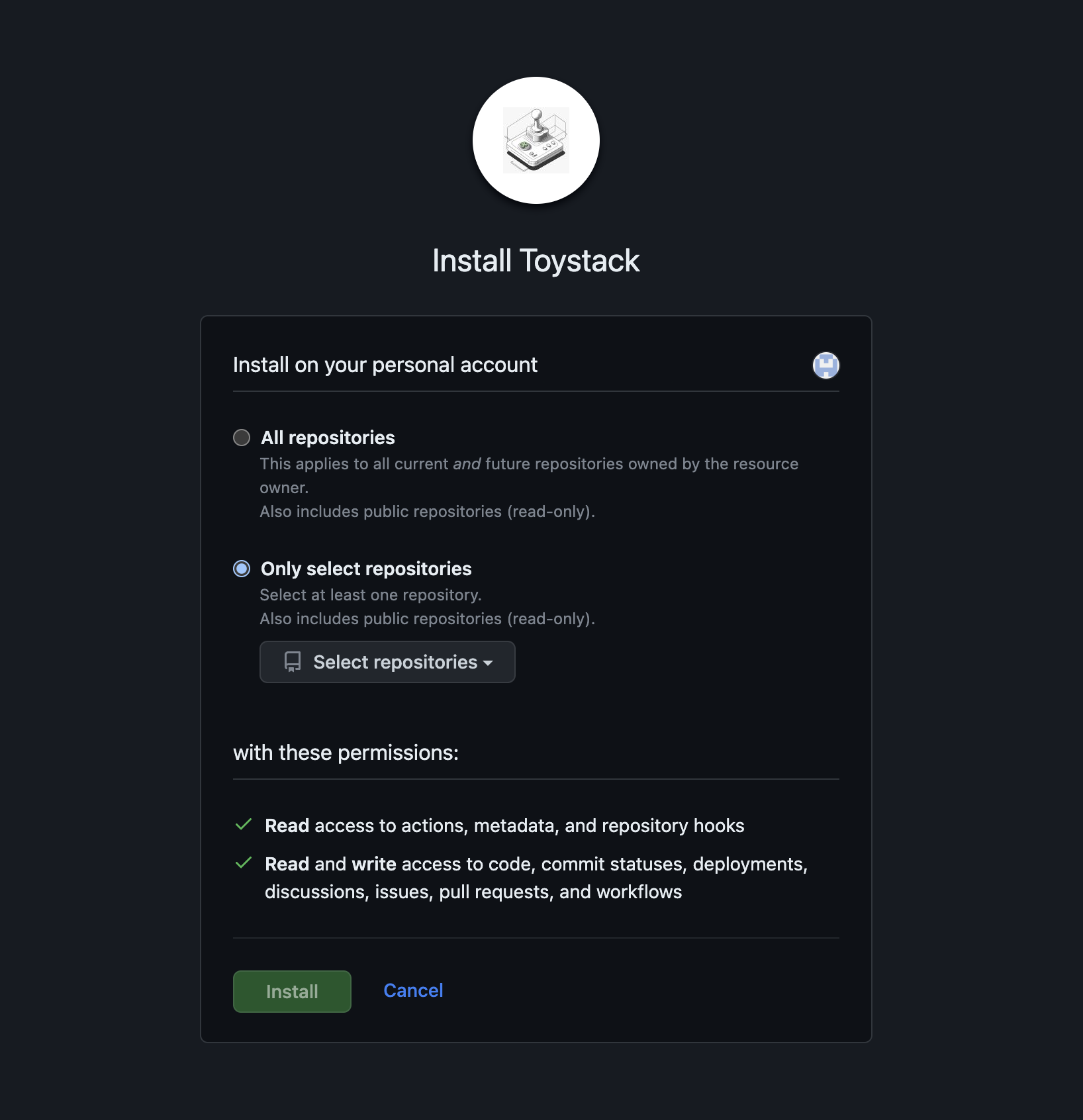
We have the apps and integrations for both in the github and bitbucket
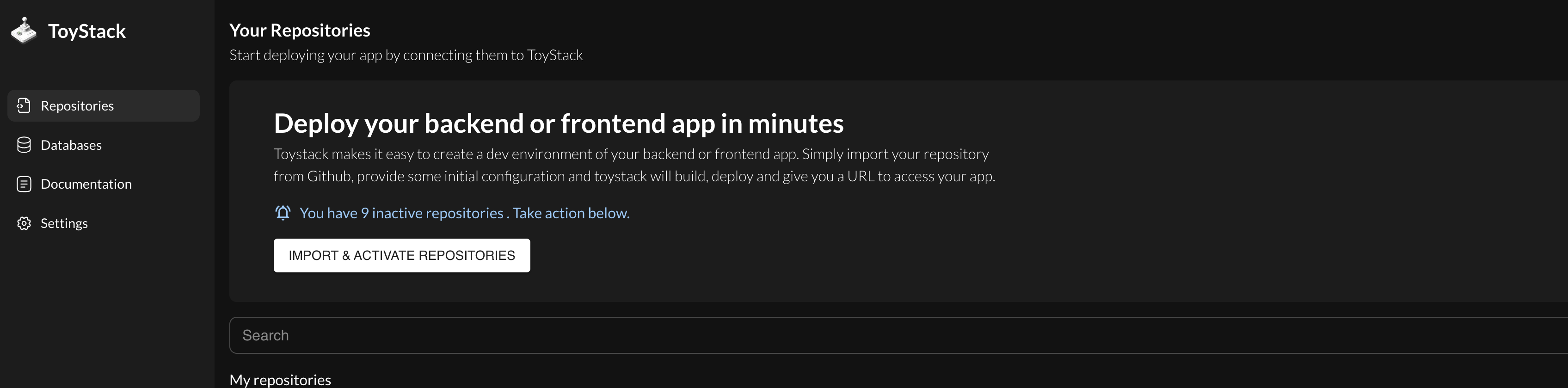
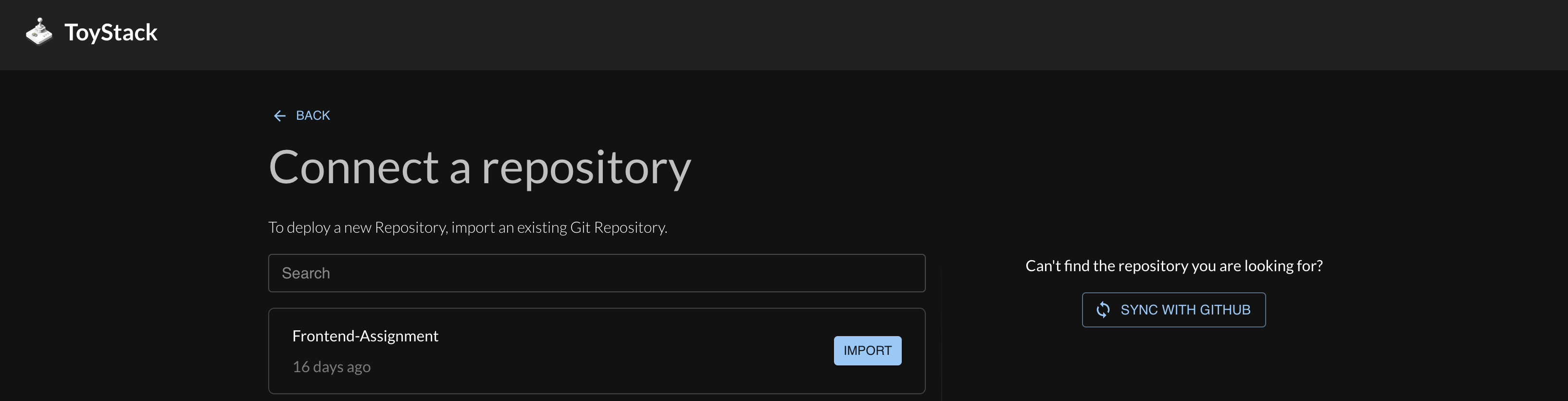
Once installed please select the repos that you want to automate the deployments while installing the github app